The App Store is a global market, and by localizing your app, users in other countries will be more likely to download and enjoy it. In this iOS tutorial, we will go over how to localize the text in your app for additional languages.
Step 1: Translating Your Text
Unless you are fluent in the language you want to translate your app into, you may be stumped as to how to go about getting this step done. There are a few different options for translation. One option is simply to use Google Translate, a free translation site provided by Google. Unfortunately, automated computer translations can be far from perfect, but this still may be better than nothing. Another option is to hire a translation service. A quick Internet search will show that there are many companies available that will take the text from your app and manually translate it for you into the desired language. Lastly, you could try to find a friend or associate who is fluent in the target language and ask them to translate the app text for you. Keep in mind that a person who is also familiar with the target language’s culture may be able to provide you with more accurate translations than someone who only has academic knowledge of the language.
Step 2: Setting Up Your Project
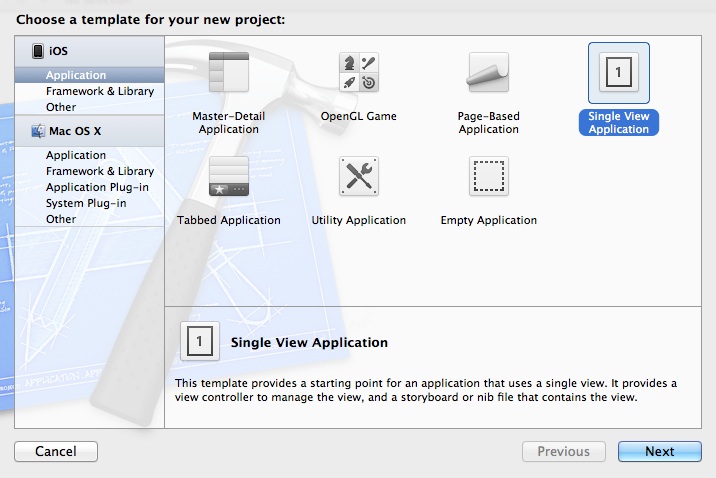
Launch Xcode and click File > New > Project. Click “Application” under the iOS pane on the left. Click the “Single View Application” icon and then click “Next.”

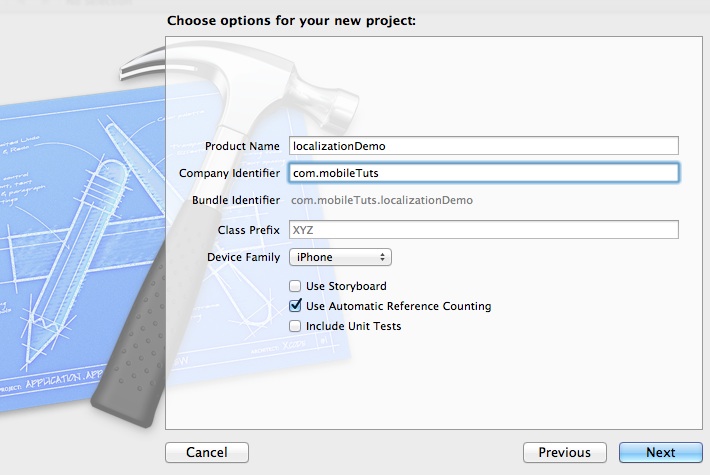
In the “Product Name” field, type “LocalizationDemo” and enter a name for your Company Identifier, such as “com.mobiletuts”. Choose “iPhone” from the “Device Family” menu. Uncheck “Use Storyboards” and “Include Unit Tests”, and check “Use Automatic Reference Counting”. Click “Next”, choose a location to save your project, and then click “Create”.

Step 3: Adding Localized Strings
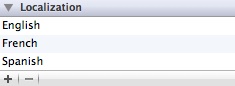
First, we’ll add two new languages, French and Spanish, to the app’s info.plist file. This informs iTunes of the languages your app supports, which allows the additional languages to be displayed under your app’s name on the App Store. Click on “localizationDemo-info.plist”. Click on the last row of the file and click the gray plus button in the first cell. Type “Localizations” in the new cell. Click the arrow to the left of the cell to show your initial language, in our case, English. Click the plus button next to “Localizations” and add “French” to the array. Click the plus button again and type “Spanish”.
The .strings File
Next, we’ll add a strings file to store our localized text. Click File > New > New File.

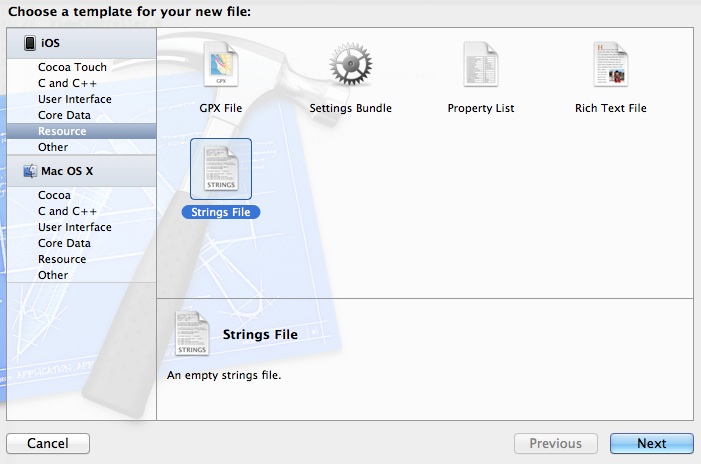
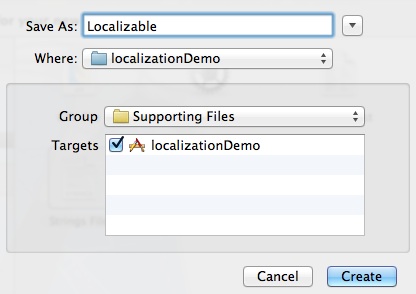
Choose an iOS Resource Strings file and click “Next”. Make sure your file is named “Localizable” before clicking “Create”.

Adding an English Key-Value Pair
Click on the newly created “Localizable.strings” file and add the following code to create an English key-value pair.
"HelloKey" = "Hello";
A key-value pair is just what it says, the left side of the equals sign is the key and the right side is the value. We will use the key in a minute to access the associated value and set it as the label’s text.
Adding French and Spanish .strings Files
Now we’ll create the strings files for French and Spanish. Click View > Utilities > Show File Inspector. Click-and-hold the plus button at the bottom of the “Localization” pane. Select “French” from the drop down menu, and click the plus button again. This time select “Spanish” from the drop down menu.

Adding a French Key-Value Pair
Notice that “Localizable.strings” has an expand arrow next to it; click the arrow to view the three languages, English, French, and Spanish. Click the French strings file and change the key-value pair to the code below.
"HelloKey" = "Bonjour";
Adding a Spanish Key-Value Pair
Click the Spanish strings file and change its key-value pair to the following code.
"HelloKey" = "Hola!";
Step 4: Setting Up the User Interface
Click on the “ViewController.m” file and add the following code to the viewDidLoad method to create a label whose text is set from a localized strings file.
//get localized string from appropriate strings file
NSString *localizedHelloString = NSLocalizedString(@"HelloKey", @"");
//create label - set text property to localized string
CGRect localizedLabel_Frame = CGRectMake(20.0f, 40.0f, 280.0f, 44.0f);
UILabel *localizedLabel = [[UILabel alloc] initWithFrame:localizedLabel_Frame];
localizedLabel.text = localizedHelloString;
localizedLabel.textAlignment = UITextAlignmentCenter;
localizedLabel.font = [UIFont boldSystemFontOfSize:20.0f];
//add label to view
[self.view addSubview:localizedLabel];
Note that we used the macro NSLocalizedString() to get the localized value from the strings file of the appropriate language. This is the means for setting the text based on the user’s language setting. By default, NSLocalizedString() looks for a file named “Localizable.strings”. If you named your strings file something different, the macro will not be able to find the strings file containing the localized value.
Step 5: Testing the Localizations
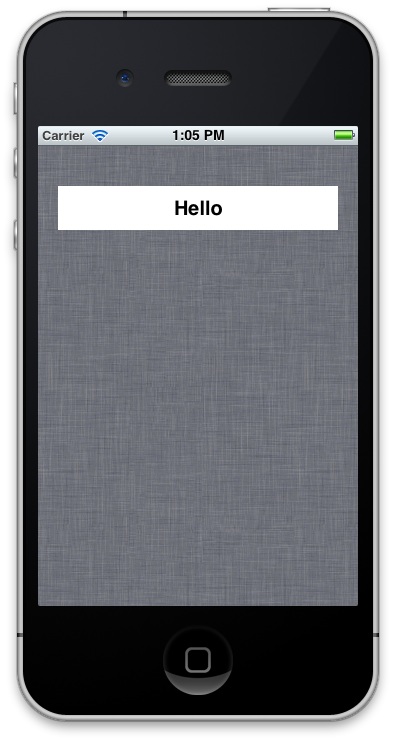
Click Product > Run, or click the Run arrow in the top left corner of the Xcode window. The project builds with our original English text, “Hello”.

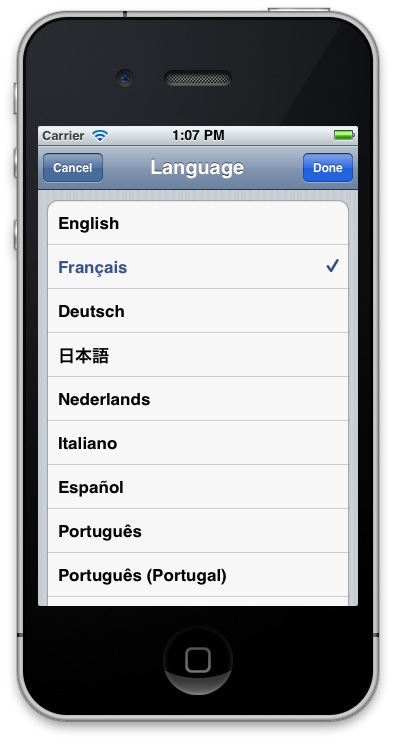
Click the Home button to leave the app. Click Settings > General > International > Language to access the language settings.

Choose French or Spanish from the menu and go back into the LocalizationDemo app.

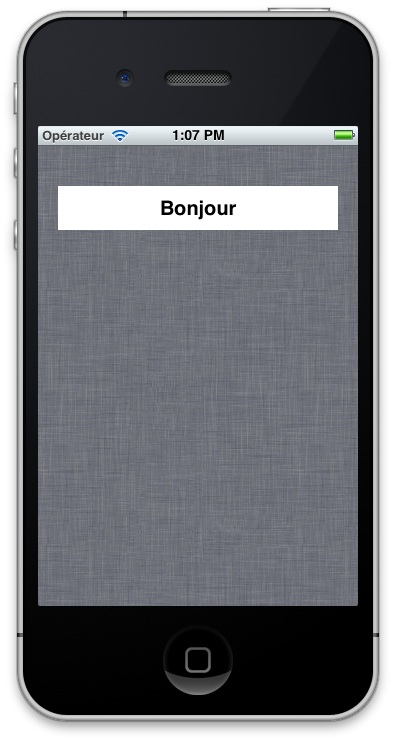
See that the text has changed to the new language.

Conclusion
If your app is text heavy and you plan to localize for many languages, keeping your key-value pairs organized is important. To see how I organize my text, download the source code and take a look at the strings files. Questions or comments? Feel free to leave them in the comments section or send them directly via Twitter.