In this two part tutorial series, you’ll learn how to create a Pinball game. The objective of the game is to hit the ball using the paddles to raise the score. Read on!
Step 1: Application Overview

Using pre made graphics we will code an entertaining game using Lua and the Corona SDK API’s.
The player will be able to hit a ball using on-stage buttons. You can modify the parameters in the code to customize the game.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, that way we’ll be able to choose the size for the images we use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial we’ll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
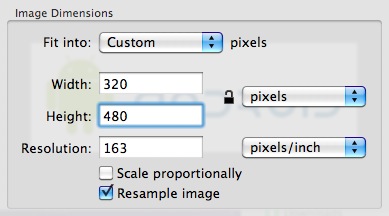
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended ppi, you can do that in your favorite image editor.
I used the Adjust Size… function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: Sound

We’ll use Sound Effects to enhance the feeling of the game, you can find the sounds used in this example in Soungle.com using the keywords bell and buzz.
Step 6: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 7: Main.lua
Let’s write the application!
Open your prefered Lua editor (any Text Editor will work, but you won’t have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 8: Code Structure
We’ll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 9: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 10: Import Physics
We’ll use the Physics library to handle collisions. Use this code to import it:
local physics = require('physics')
physics.start()
Step 11: Game Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
-- Graphics
-- [Background]
local bg = display.newImage('bg.png')
Step 12: Title View

This is the Title View, it will be the first interactive screen to appear in our game, these variables store its components.
-- [Title View] local titleBg local playBtn local creditsBtn local titleView
Step 13: Credits View

This view will show the credits and copyright of the game, this variable will be used to store it.
-- [CreditsView] local creditsView
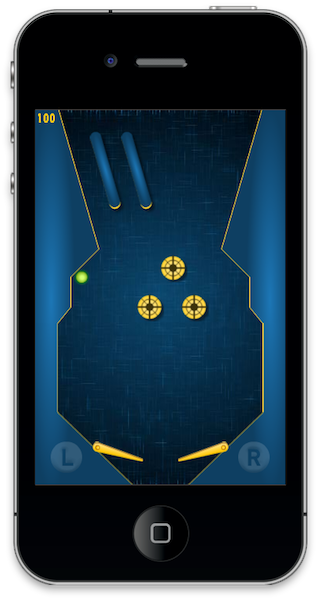
Step 14: Walls

The walls where the ball will be able to bounce.
Since we’ll be using physics to create the exact same polygons, we will break each side into four parts. The parts are marked with red lines.
-- [Walls] local l1 local l2 local l3 local l4 local r1 local r2 local r3 local r4
Step 15: Ball

This is the ball graphic, referenced in the next variable.
-- [Ball] local ball
Step 16: Hit Lines

We will add some obstacles in the game, these will be them.
-- [Hit Lines] local hitLine1 local hitLine2
Step 17: Hit Balls

These balls are the target of the pinball, hitting them will increase our score.
-- [Hit Balls] local hitBall1 local hitBall2 local hitBall3
Step 18: Paddles

Left and right paddle. Used to hit the ball
-- [Paddles] local pLeft local pRight
Step 19: Control Buttons

These buttons will move the paddles making the ball bounce.
-- [Paddle Buttons] local lBtn local rBtn
Step 20: Score
A score variable is added to display it later on the screen.
-- Score local score
Step 21: Sounds
The next lines store a reference for the sound files.
local bell = audio.loadSound('bell.caf')
local buzz = audio.loadSound('buzz.caf')
Step 22: Variables
This is the variable we’ll use, read the comments in the code to know more about it.
-- Variables local lastY -- used to remember title bmp position
Step 23: Declare Functions
Declare all functions as local at the start.
-- Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePaddle = {}
local onCollision = {}
local update = {}
Step 24: Constructor
Next we’ll create the function that will initialize all the game logic:
function Main() -- code... end
Step 25: Add Title View
Now we place the TitleView in the stage and call a function that will add the tap listeners to the buttons.
function Main()
titleBg = display.newImage('title.png', display.contentCenterX - 97, 96)
playBtn = display.newImage('playBtn.png', display.contentCenterX - 30, display.contentCenterY + 10)
creditsBtn = display.newImage('creditsBtn.png', display.contentCenterX - 44.5, display.contentCenterY + 65)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners('add')
end
Step 26: Start Button Listeners
This function adds the necesary listeners to the TitleView buttons.
function startButtonListeners(action)
if(action == 'add') then
playBtn:addEventListener('tap', showGameView)
creditsBtn:addEventListener('tap', showCredits)
else
playBtn:removeEventListener('tap', showGameView)
creditsBtn:removeEventListener('tap', showCredits)
end
end
Step 27: Show Credits
The credits screen is shown when the user taps the about button, a tap listener is added to the credits view to remove it.
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage('credits.png', 0, display.contentHeight)
lastY = titleBg.y
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) - (titleBg.height + 50)})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener('tap', hideCredits) end})
end
Step 28: Hide Credits
When the credits screen is tapped, it’ll be tweened out of the stage and removed.
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener('tap', hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY});
end
Next Time…
In this part of the series you’ve learned the interface and the basic setup of the game. In the next and final part of the series, we’ll handle the paddle movement, collision detection, and the final steps to take prior to release like app testing, creating a start screen, adding an icon and, finally, building the app. Stay tuned for the final part!