The new look and feel of the iOS 7 user interface relies heavily on subtle animations to help give users a stronger sense of direct manipulation. In this tutorial, I'll give you an overview of the UIKit Dynamics classes and how they work together.
1. Introduction
If you tap the camera icon on the lock screen, you'll see the screen slide up slightly to reveal the camera interface before falling back into place with a gentle bump. This interaction is a subtle hint that you can slide the lock screen up to access the camera. At the same time, it reassures you that if it accidentally slides a short distance, for example, while your phone is in your pocket or bag, you won't end up with a Camera Roll full of useless photos.

With the help of UIKit Dynamics, you can add animations to your own apps without needing to code everything from scratch. There are hundreds of versions of the Hamburger Menu on GitHub. Each one allows you to slide the screen to the side to reveal a hidden menu and many have a bounce animation on opening and closing.
However, the bounce effect has been implemented differently by each developer. Apple have made it easier for developers to add these finishing touches by providing a framework for the physical interactions of elements on the screen. With UIKit Dynamics, you only need to specify how the elements interact, not code the physics of each interaction.
There are several new classes you will need to become familiar with. Let me walk you through them in this article. In the next tutorial, I will show you how to use them in your own projects.
2. Dynamic Items
Any class you want to animate needs to conform to the UIDynamicItem protocol, which basically means that it needs to expose its bounds, center, and transform properties. UIView and UICollectionViewLayoutAttributes, and their subclasses, already conform to the protocol by default. If you just want to add animations to your existing interface, you probably won't need to interfere with the components' classes at all. If you're using something more exotic and have lots of custom classes, you need to do some extra work before you can start using UIKit Dynamics.
3. Dynamic Behavior
The way to let your application know how you want your dynamic items to interact, is to create a dynamic behavior and let it know about the dynamic items. The UIDynamicBehavior class is readily available, but it provides little functionality on it's own. You can subclass UIDynamicBehavior to tell the application how the dynamic items should interact, but you probably want to use one of the predefined subclasses which cause the dynamic items to interact in different ways.
UIAttachmentBehavior
An attachment behavior relates dynamic items to each other or to an anchor point as though they were connected by springs. When a dynamic item or the anchor point moves, the attached dynamic item also moves. The attachment behavior has several properties, which can be configured to control the behavior of the the virtual spring that connect the dynamic items.
- Damping: Defines how quickly the spring stops bouncing after one of the items moves.
- Frequency: Defines how quickly the spring bounces when one of the items moves.
- Length: Defines how long the spring is once it stops bouncing.

UICollisionBehavior
A collision behavior allows its dynamic items to collide with each other or with a bounding box that you specify. A dynamic item won't collide with a dynamic item that isn't part of the same collision behavior. The collision behavior allows you to set whether the dynamics items collide with just other items, just the bounding box, or other items and the bounding box.
UIGravityBehavior
A gravity behavior causes its dynamic items to fall in the direction in which gravity is acting. By default, gravity acts downwards, but you are able to set any angle you choose by changing the angle property. You can change the gravity behavior's magnitude property to cause items to fall faster or slower.
UIPushBehavior
A push behavior applies a force to its dynamic items causing them to move in the direction of the force. You have more control over a push behavior than you do over a gravity behavior as the force applied can be continuous or instantaneous.

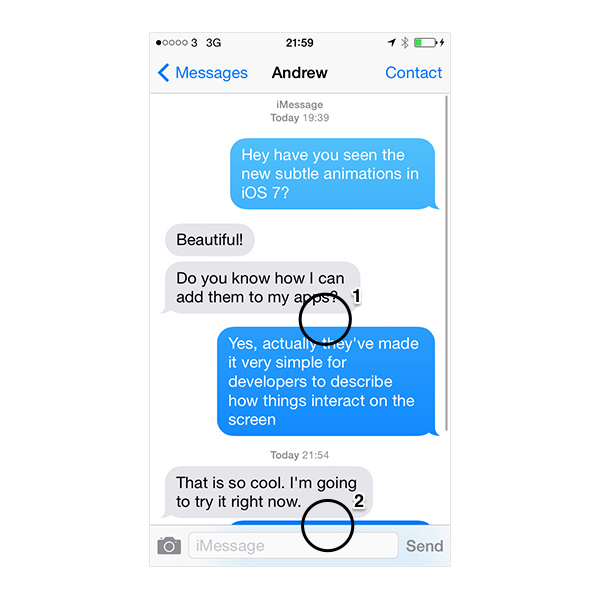
UIPushBehavior at 1, before UIGravityBehavior takes over at 2 and then UICollisionBehavior causes the bounces at 3 and 4.UISnapBehavior
A snap behavior causes its dynamic item to move to a specified point as though it were connected to it by a spring. Like the attachment behavior, a snap behavior will cause the dynamic item to overshoot the final point before springing back to it. You can set the damping property of the behavior to define how quickly the oscillations die down.
UIDynamicItemBehavior
You should use UIDynamicItemBehavior if you want to control how each dynamic item moves. You can independently add rotation or movement, and set properties to control the motion. It requires more development than the predefined behaviors, but will allow you to model much more physical scenarios if you have a specific behavior in mind.
4. Dynamic Animator
Once you've created some dynamic behaviors, you will need a dynamic animator to provide the context and calculations for the dynamic items you want to animate. The dynamic animator will update your dynamic items' position and rotation according to the dynamic behaviors. Create UIDynamicAnimator with initWithReferenceView: if you're going to animate individual views, or with initWithCollectionViewLayout: if you plan on animating a collection view.
Conclusion
There are new mechanisms in iOS 7 to help you implement subtle animations without requiring lots of extra work. The views you want to animate must be dynamic items, that is, they need to conform to the UIDyamicItem protocol.
You can then create one or more dynamic behaviors, instances of UIDynamicBehavior or any of its subclasses, to represent the interactions you wish to simulate. Finally, you pass the behaviors to a dynamic animator, which is responsible for updating the position and rotation of your dynamic items according to the behaviors you specified. In the next tutorial, I'll show you a concrete example of these UIKit Dynamics in action.





















