1. What is Reveal?
If you've ever worked with the Chrome Developer Tools, Safari's Web Inspector, then I don't have to convince you of their power and usefulness. Modern tools like the Chrome Developer Tools let you explore and manipulate the DOM of a web page while you're interacting with it.
The people at Itty Bitty Apps have taken that idea and brought it to iOS. The result is Reveal and it's impressive.
Reveal let's you inspect and manipulate the view hierarchy of an iOS application at runtime. It allows developers to make changes at runtime, which are pushed to the device or the iOS Simulator.
All you need to do is install Reveal on your development machine, include the Reveal library in your iOS application, and make sure your Mac and iOS application are on the same network. It's that simple.
2. Getting Started
1. Install Reveal
Reveal isn't free, but it has a 30-day trial. Visit Reveal's website, download a copy, and install it on your Mac.
2. Include Reveal Library
Before you can start working with Reveal, you need to include the Reveal library in your Xcode project.
With CocoaPods
CocoaPods makes this step very easy. Open your project's Podfile, add pod 'Reveal-iOS-SDK', and run pod update from the command line.
Without CocoaPods
The first step is to link your project against the Reveal library. You can find the location of the Reveal library by launching the Reveal application on your Mac and selecting Show Reveal Library in Finder from the Help menu. You also need to add the -ObjC flag to Other Linker Flags in your target's Build Settings.
If you're still using Xcode 4, then make sure to link your project against the CFNetwork and QuartzCore frameworks. This step isn't necessary if you're using Xcode 5.
3. Build and Run
Build your project and run your iOS application in the iOS Simulator or on a physical device. If you're running your iOS application on a physical device, then make sure the device is on the same network as the Mac Reveal is running on.
3. Inspecting View Hierarchy
User Interface
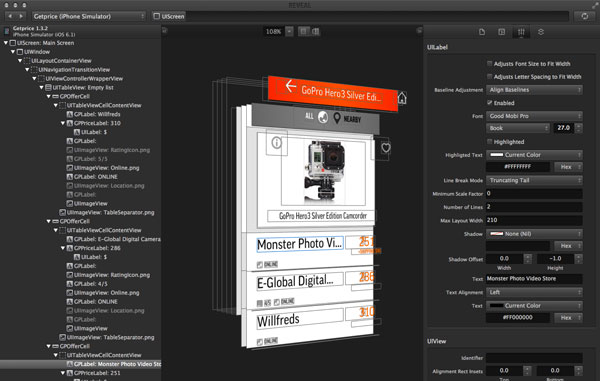
Reveal's user interface contains three sections:
- On the left, you see the view hierarchy of your application's current state. At the very top, you should see the
UIScreenobject. - In the middle, you see your application's user interface with two controls at the top, zooming and perspective. The second control lets you switch between a 2D and 3D visualization. The 3D visualization is incredibly helpful if you're trying to find that one view that should be there but isn't.
- The right pane is very similar to the one you find in Xcode. It contains a number of inspectors that display information about what you've currently selected in the view hierarchy on the left or in the middle.
Clik here to view.

Isolating Views
Seeing the view hierarchy of your application can be a bit overwhelming, especially if you're working with a collection or table view. You can collapse parts of the view hierarchy and you you can also zoom in on your application's user interface in the center view.
At times, you only want to focus on a collection of views, a table view cell, for example. You can isolate a group of subviews by double-clicking a view in the view hierarchy on the left or in the middle. You can also navigate your view hierarchy using the jump bar at the top of the window.
You can reload your application's view hierarchy by clicking the button at the top right of the window.
4. Manipulating View Hierarchy
Exploring your application's view hierarchy from multiple angles is great, but it doesn't stop there. One of the most powerful features of Reveal is its ability to manipulate views in the view hierarchy.
Select a view in the view hierarchy and edit its properties in the right pane. Reveal not only updates what you see in Reveal, it also pushes the changes to your device or the iOS Simulator. This works with any view in the view hierarchy.
5. A Word of Caution
Before you start experimenting with Reveal, it's important to know that Reveal should not be included in release builds. This is clearly stated on Reveal's website. If you forget to remove Reveal from release builds, your application will be rejected—that's a guarantee.
However, it's pretty easy to prevent this from happening by creating two targets, a development target that includes the Reveal library and a target for release builds that doesn't. This is a piece of cake if you use CocoaPods. Take a look at the following Podfile to see how this works.
platform :ios, '7.0' pod 'AFNetworking', '~> 2.2' pod 'CocoaLumberjack', '~> 1.8' target :Development do pod 'Reveal-iOS-SDK', '~> 1.0' end
6. Inspecting Third Party Applications
I usually don't jailbreak my iOS devices, but Peter Steinberger convinced me with his post about inspecting third party applications. Read his post if you're curious to see how your fellow developers—or Apple—build iOS applications. Remember that jailbreaking an iOS device can cause permanent damage to the device. Jailbreaking an iOS device is not without risk.
Conclusion
Reveal has changed the way I debug user interface issues. The more I use it, the more I come to rely on it. Reveal isn't free, but it's more than worth its money. Take advantage of the 30-day trial and start exploring your iOS applications using this powerful tool.
Image may be NSFW.Clik here to view.