This article is meant as a definitive guide for purchasing and publishing on the Unity Asset Store.
Introduced in Unity 3, the Unity Asset Store is like most app stores. However, instead of apps, it has pre-built assets that can be imported directly into your project the moment you purchase them. Additionally, enterprising designers and developers can publish their own assets to the store and earn money from their sales.
Meshes, scripts, GUIs, pathfinding, artificial intelligence, level generators, particle systems, 2D tools, social integration, audio, fully rigged characters, vehicles and even complete projects are just some of the many assets available instantly. Developers no longer need to build from scratch all the time, and can make money from those times that they do.

Registering An Account
Before we can do anything on the Asset Store we’ll need to register an account. First we need to open the Asset Store panel by either clicking Window > Asset Store or by pressing Ctrl+F9.
Click the Account menu in the top right of the Asset Store panel, then click Create Account.

Fill out the Create User Account form with your credentials and then click Go at the bottom.

An activation e-mail should arrive shortly after. Open it and click the activation link within.
When registration is complete, log into the Asset Store by clicking the Account > Log In menu. Feel free to browse the store and check out all the great artwork and tools available. This is all that’s necessary to start buying assets.

Purchasing Assets
Like most things in Unity, buying assets on the Asset Store is incredibly easy. Even with so many assets, there are plenty of well defined categories that make it easy to find exactly what you’re looking for.
While the paid assets in the store are worth every penny, there are plenty of free ones as well. Click the Top Free link in the bottom left corner of the Asset Store page.

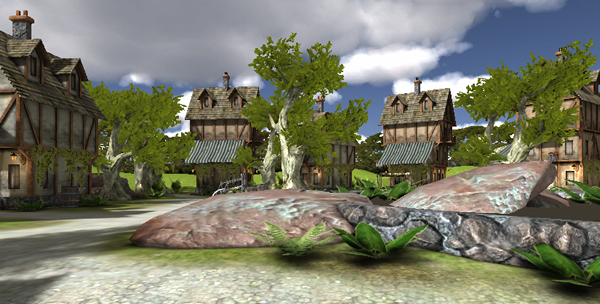
You can also find free assets by simply typing free into the search box in the top right corner of the store. Search for Medieval Village. It is an excellent example of a high quality assets.

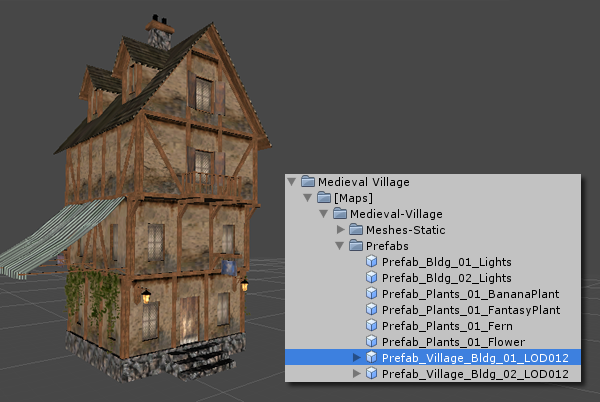
Click on the search result that looks like the one in the following image.

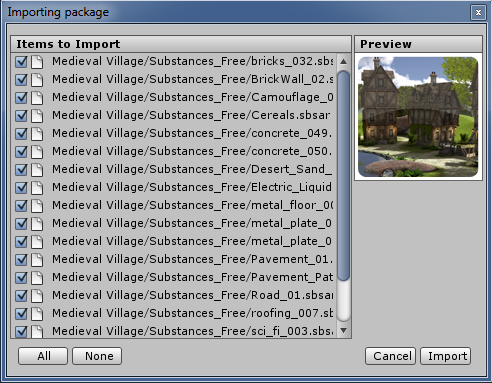
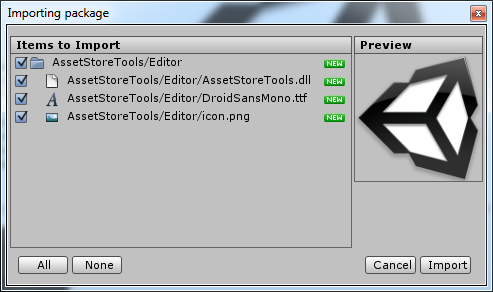
Click the Download button to download and import the package. Since the Medieval Village is free, you won’t be prompted to make a purchase. Once the download completes, an Importing Package dialogue will appear giving you the option to choose what parts of the package to import. Make sure everything is selected by clicking All and then click Import to bring it into the project.

A Medieval Village folder will appear in the Project panel. Expand the folder to find the meshes, prefabs, lights, textures and terrain contained within the package. Try dragging some of the prefabs into an empty scene.

There’s even a fully built scene you can run around in using first person shooter-style controls. W, A, S and D keys move you and the mouse is used for looking around.

Publishing Assets
If you’re a talented artist or developer you can become a publisher and make money selling your assets on the store. Be sure to read through the submission guidelines to ensure the submission process is as smooth as possible.
Preparing the Project
It is always best to publish assets from a clean project to prevent any cross-contamination.
- Click File > New Project
- Browse to a new folder
- Name the project Publishing
- Click Create
- Click File > Save Scene
- Save the scene as Main
Download the Asset Store Tools
The Asset Store Tools is a package that adds the necessary menus and panels to the Unity editor in order to connect to the store’s online publishing system.
Scroll to the bottom of the main Asset Store page and click the Publish your best stuff with Asset Store Tools link.

Once the download completes, an Importing Package dialogue will appear, giving you the option to choose what parts of the package to import. Make sure everything is selected by clicking All and then click Import to bring it into the project.

Once you can see the AssetStoreTools folder in your Project panel, save your scene.

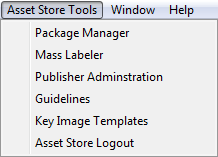
The Asset Store Tools menu should appear up in the toolbar.

Registering a Publisher Account
Every publisher needs an account to identify themselves on the store. You’ll only need to do this step once as you’ll be able to login with the same account in the future.
First, click Asset Store Tools > Package Manager menu.
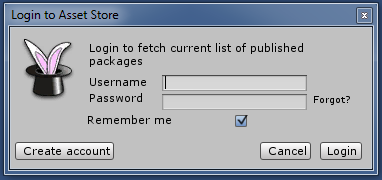
Next, fill out the login form using your Asset Store account credentials and click Login.
Remember, your username is your email address.

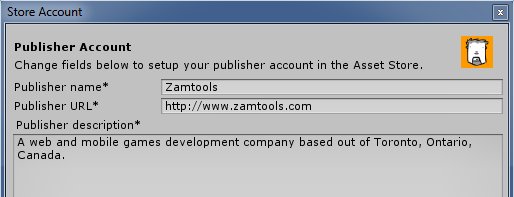
The AssetStoreMgr panel will appear. Click Publisher Account in the top right corner.

Fill out the details in the Publisher Account form with your name, your website address and a brief description of yourself or your company.

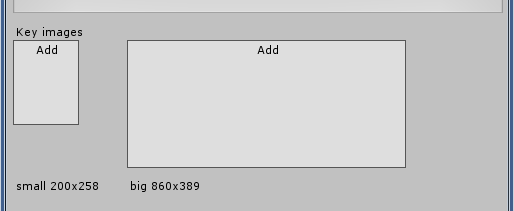
Using your favourite imaging software, create two Key Images for your publisher profile. The first should be a small profile image 200 x 258 pixels in size. The other should be larger landscape image 860 x 389 pixels. These could be your company logo, an avatar or even a picture of your own face.
Export these images as PNGs. Assign them to the appropriate fields in the Publisher Account form by clicking Add on each image field.

Finally, click Save.
Creating a New Package
Back in the AssetStoreMgr panel, click the Package menu in the top left corner, then click [ New Package ].

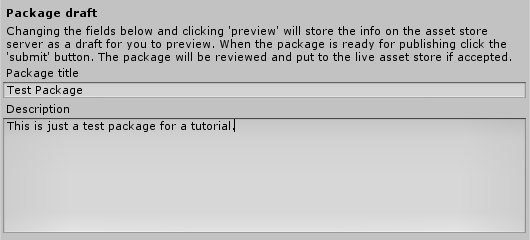
A lengthy, but straightforward, package details form will appear. The first thing to do is name the page by filling out the Package Title field. Next, fill out the Description field with a detailed explanation of what your package contains and what problem it solves. These are the first pieces of information users browsing the Asset Store will see, so be clear, thorough and check your spelling and grammar carefully.

Setting a Version Number
Each time you upload a new version of your package, either to add features or fix bugs, it must have a new version number and a description of the changes since the last version. Since this is the first version we can leave these fields alone.

Each version number has a decimal point to help indicate major and minor versions. Major versions increase the number before the decimal point, minor versions increase the number after the decimal point. A good rule of thumb to follow is that fixes and tweaks are minor versions, new functionality, or things that break backwards compatibility, are major versions.
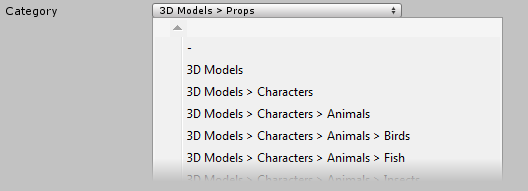
Setting a Category
The Asset Store has a large set of categories and sub-categories to help organize the huge number of assets it contains. Click the Category list and take a moment to browse through the entire list. Once you’re sure, choose the category your package most likely belongs to.

Setting a Price
The price of an asset can range anywhere between totally free all the way up to $1000 with Unity taking a 30% commission in every sale. With that in mind, click the Price list and choose what price you want to charge.

If you set the price to Free, a confirmation dialog will appear, asking you to confirm that you want to give away your asset free of charge.

Preparing Assets
Before we can consider publishing an asset, we need to make sure it’s prepared properly.
- Open the Main scene file from the Project panel if it isn’t already open
- Drag the desired asset from the Project panel to the Hierarchy panel
- Create a new folder in the Project panel, this will be our package folder
- Rename the folder to whatever you plan on calling the finished package (eg: Space Marine, Troll Cave, Rope Bridge, etc.)
- Drag all assets that you want in your package into this folder
- Organize the assets any way you like; use sub-folders if necessary

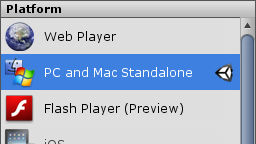
Click File > Build Settings and make sure Standalone is chosen from the Platforms list. This should already be the case with brand new projects, but it’s always a good idea to double check.

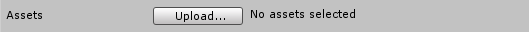
Once you are done organizing the package folder, return to the AssetStoreMgr panel and click the Upload button in the Assets section.

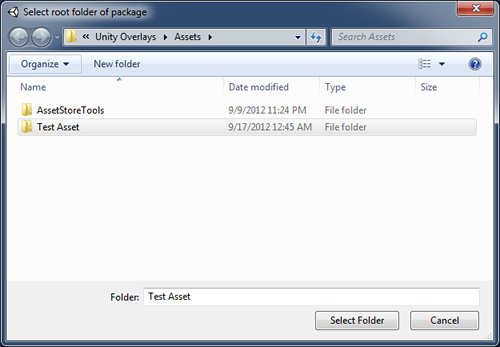
In the Select root folder of package dialog, browse to the package folder we just created, highlight it and click the Select Folder button.

Unity will take a few moments to build and upload the package. Once complete, a file system window will open to prove the package was properly created. Close the window and confirm that the the Assets field now has a Last uploaded label after it.
Labeling Assets
The Asset Store uses labels as keywords. In order to make sure your assets show up during a keyword search, they need to be labeled appropriately.
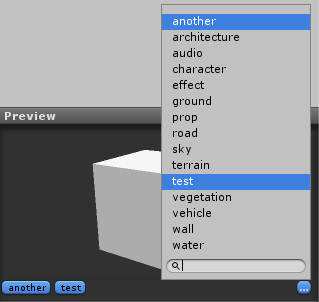
Labels can be applied individually by first selecting the asset in the Project panel, then clicking the  button in the Preview pane found near the bottom of Inspector. In the list that appears, click existing labels or enter new labels into the text field.
button in the Preview pane found near the bottom of Inspector. In the list that appears, click existing labels or enter new labels into the text field.
To remove labels, click highlighted items in the list to unhighlight them.

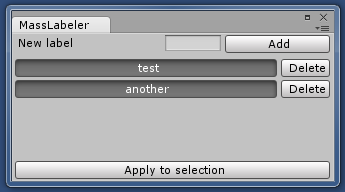
When dealing with multiple assets, labeling them all can be time consuming so the Asset Store tools contains a mass labeler. Click Asset Store Tools > Mass Labeler to open it.

Enter any labels into the New Label field and click the Add button. Select all the assets in the Project panel you want to apply the labels to then click the Apply to Selection button.
Similarly, labels can be removed by click the Delete button next to them. Once again, ensure all assets are selected and click Apply to Selection.
Preparing Key Images
Before anyone will purchase your assets, they’ll want to see what they look like. Clear and attractive icons and screenshots will make buyers feel more confident in their purchases.
Fortunately, a set of templates exist that make it easy to create the necessary key images. While you don’t have to use these templates, they give a good starting point for laying out images so they don’t interfere with the Asset Store interface. These templates can be found by clicking Asset Store Tools > Key Image Templates or by clicking the following link.
http://files.unity3d.com/will/keyimages.zip
The keyimages.zip file contains templates for both Photoshop and GIMP. Extract the templates folder for the application you’re most comfortable using. In our case, we’ll be using the Photoshop templates, but the process is the same in GIMP.

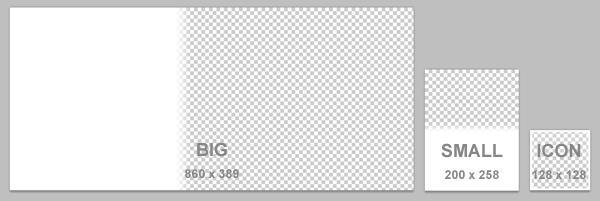
Inside the templates folder should be three files named big, small, and icon. The big template is 860 x 389 pixels, the small is 200 x 258 pixels and the icon is 128 x 128 pixels. Open all of them.

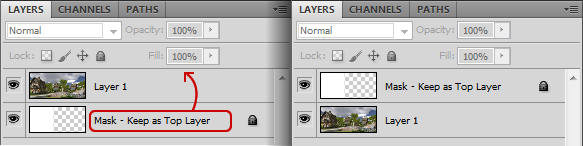
Starting with the big template, drag some appropriate artwork such as a logo, screenshot or diagram into the document. In the Layers palette, drag the layer named Mask – Keep as Top Layer to the top of the layer stack.

This should cause the white overlay to appear on top of the artwork, leaving an unobstructed region of the image for the Asset Store to display information.

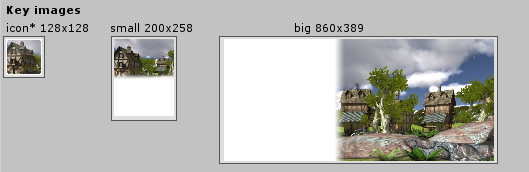
Repeat this same process with the small and icon templates.
Export each image as a PNG. In the package form, click Add on each image field and select the corresponding image for each.

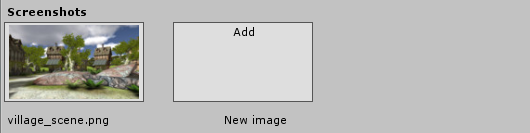
Adding Screenshots
Screenshots can be PNG or JPEG images and, while there’s no published size restrictions, they should be fairly large to show off as much detail as possible. That said, the Asset Store automatically resizes larger images to be approximately 630 pixels wide.
To add an image, click Add on the screenshot field, choose a suitable screenshot and wait a few moments for the image to be processed. Additional screenshots can be added by repeating these steps.

To delete an image simply click on it. This functions as more than just an undo function, it also lets you delete much older screenshots if they become outdated as you publish new versions of your package.
Submitting
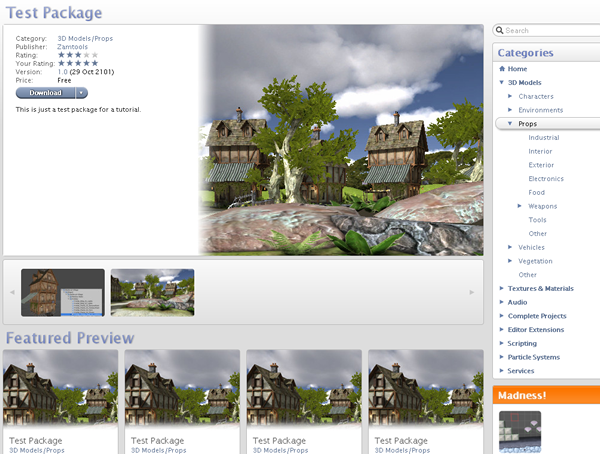
Now that we have the entire package form filled out we need to preview it to ensure all the details are correct and the images look good.
Click the Preview button at the bottom of the form. The Asset Store panel should appear with a test page showing your package information.

Verify that everything is correct by clicking the download button and clicking through every screenshot. If the package won’t download or there are issues with image quality, return to the AssetStoreMgr panel and correct them.
Once you’re sure everything is perfect, return to the AssetStoreMgr panel and click Submit.
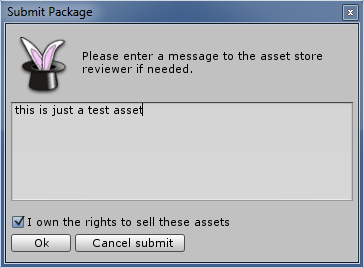
The Submit Package dialog will appear in which you can leave any special instructions the reviewer might need to test your asset. Check the I own the rights to sell these assets checkbox, then click OK to confirm the submission.

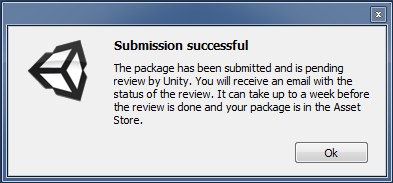
Finally, a dialog will appear telling you that the submission was successful and is pending review.

Now all you have to do is sit back and wait for the review to be completed by the Unity staff. The approval process can take up to a week, but you will receive an email letting you know when it has been completed.
Fixing Mistakes
If you happen to discover you’ve made a mistake after submitting your package, don’t panic, you can correct it. Spelling mistakes, key images, screenshots and labels can all be modified in-place as long as you don’t change the version number. You can then resubmit.
Be advised that this should only be used for correcting mistakes in the content. Bug fixes, tweaks and new functionality must be released under new version numbers.
Administrating Published Packages
The Publisher Administration page is where you’ll find all the information about your currently published packages including how many times they’ve been downloaded, how much revenue you’ve made and the last time the Asset Store paid you.
Click Asset Store Tools > Publisher Administration to open the page.

Conclusion
The Unity Asset Store not only makes it easier for developers to build great games, but allows them to earn money for sharing their tools, artwork, knowledge and skills.
For more information about the submission process, please read visit this page and remember to carefully read the Asset Store Submission Guidelines.