In this beginner’s iOS SDK tutorial, we will go over how to implement UIActionSheet and UIActionSheetDelegate. This class will allow you to easily prompt the user for input by displaying a list of menu options.
Step 1: Project Setup
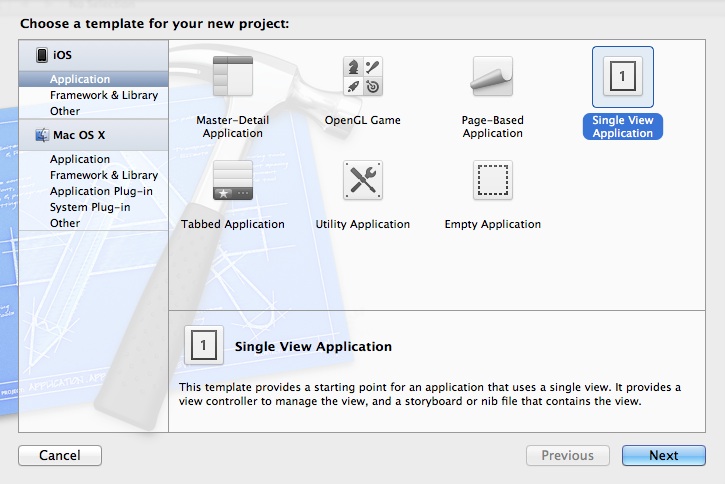
Launch Xcode and click File > New > Project. Click “Application” under the iOS pane on the left and then click the “Single View Application” icon. Click “Next”.

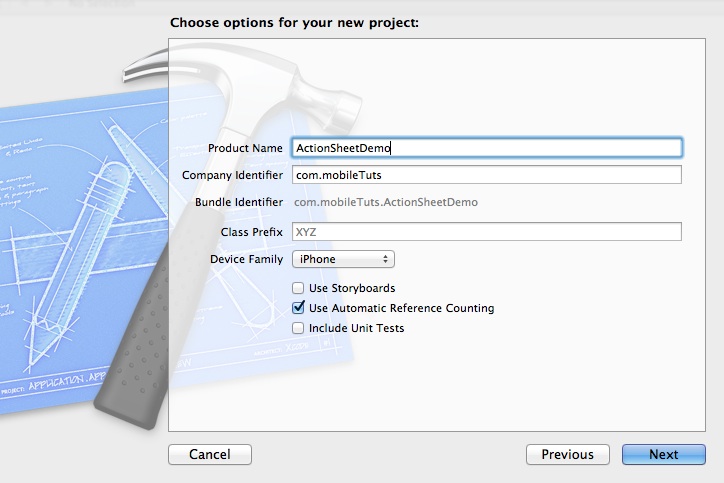
In the “Product Name” field, type “ActionSheetDemo” and enter a name for your Company Identifier, such as “com.mobiletuts.” Choose “iPhone” from the “Device Family” menu. Uncheck “Use Storyboards” and “Include Unit Tests,” and check “Use Automatic Reference Counting”. Click “Next”, choose a location to save your project, and click “Create”.

Step 2: Interface Creation
First we declare and define a method that will bring up the action sheet. Click on the “ViewController.m” file and add the following method declaration and definition:
@interface ViewController ()
- (void)showActionSheet:(id)sender; //Declare method to show action sheet
@end
@implementation ViewController
...
- (void)showActionSheet:(id)sender
{
}
...
Look for the viewDidLoad: method in the same file, and add the following code to create a button programmatically:
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; button.frame = CGRectMake(20.0f, 186.0f, 280.0f, 88.0f); [button setTitle:@"Show Action Sheet" forState:UIControlStateNormal]; [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; button.tintColor = [UIColor darkGrayColor]; [button addTarget:self action:@selector(showActionSheet:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button];
By making the previous method, showActionSheet:, the target for the button, this method will be called when the button is tapped. Now that we have a button to show the action sheet, let’s move on to creating the logic to bring up the action sheet when the button is pressed.
Step 3: Conforming to the Delegate
Before we can call any of the UIActionSheetDelegate methods, we must conform to the UIActionSheetDelegate protocol. Click on the “ViewController.h” file and update the interface declaration to the following code.
@interface ViewController : UIViewController <UIActionSheetDelegate>
By conforming to the UIActionSheetDelegate protocol, the ViewController class can implement and perform needed tasks when certain delegate methods are called.
Step 4: Adding the Delegate Method
Still in the “ViewController.m” file, add the following UIActionSheetDelegate method.
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex {}
There are many UIActionSheetDelegate methods, however, we’re going to use just one: actionSheet: clickedButtonAtIndex:. This is one of the most commonly implemented delegate methods as it is automatically called when one of the buttons on the action sheet is tapped.
Step 5: Showing the Action Sheet
Look for the showActionSheet: method definition that we added earlier. Add the following code inside the curly braces to create an action sheet with five buttons.
NSString *actionSheetTitle = @"Action Sheet Demo"; //Action Sheet Title
NSString *destructiveTitle = @"Destructive Button"; //Action Sheet Button Titles
NSString *other1 = @"Other Button 1";
NSString *other2 = @"Other Button 2";
NSString *other3 = @"Other Button 3";
NSString *cancelTitle = @"Cancel Button";
UIActionSheet *actionSheet = [[UIActionSheet alloc]
initWithTitle:actionSheetTitle
delegate:self
cancelButtonTitle:cancelTitle
destructiveButtonTitle:destructiveTitle
otherButtonTitles:other1, other2, other3, nil];
[actionSheet showInView:self.view];
As the name indicates, an action sheet presents the user with different choices and corresponding actions that can be performed. In the first part of the method, we create six strings, one which represents the title of the action sheet and five that represent titles of the buttons in the action sheet. The next part instantiates an action sheet with specific parameters. These parameters include a title for the action sheet, the object that will be the delegate (in this case self, the UIViewController object), and the various buttons to be displayed in the action sheet.
There are three main types of buttons used in an action sheet. The cancelButtonTitle: cancels the action sheet altogether. The destructiveButtonTitle: destroys or deletes something; this button defaults to red in the action sheet. The otherButtonTitles: can be anything, and often offer an option like navigating to a new viewController. In order to leave out one of the buttons, simply pass in nil as the argument for that button’s title. The last part of the method, showInView:, shows the action sheet in the specified view.
Step 6: Responding to a Button Press
Navigate back to the delegate method actionSheet: clickedButtonAtIndex:. Add the following code to determine which button was pressed:
//Get the name of the current pressed button
NSString *buttonTitle = [actionSheet buttonTitleAtIndex:buttonIndex];
if ([buttonTitle isEqualToString:@"Destructive Button"]) {
NSLog(@"Destructive pressed --> Delete Something");
}
if ([buttonTitle isEqualToString:@"Other Button 1"]) {
NSLog(@"Other 1 pressed");
}
if ([buttonTitle isEqualToString:@"Other Button 2"]) {
NSLog(@"Other 2 pressed");
}
if ([buttonTitle isEqualToString:@"Other Button 3"]) {
NSLog(@"Other 3 pressed");
}
if ([buttonTitle isEqualToString:@"Cancel Button"]) {
NSLog(@"Cancel pressed --> Cancel ActionSheet");
}
When a button is pressed, actionSheet: clickedButtonAtIndex: is called. We get the name of the button being pressed and compare it against the different button titles of the action sheet to determine which button was pressed. The NSLog with each if statement will log which button was pressed to the console.
Step 7: Testing the Action Sheet
Click Product > Run to build and run the project in the Simulator. Click “Show Action Sheet” to bring up the action sheet. Open the console by clicking View > Debug Area > Activate Console in Xcode. Click on one of the action sheet buttons to see the corresponding log in the console.
Conclusion
UIActionSheet is commonly used to offer a user many options. Experimenting with UIActionSheet will allow you to find the configuration that works for your application’s needs. Questions or comments? Feel free to leave them in the comments section or send them directly via Twitter @aaron_crabtree.