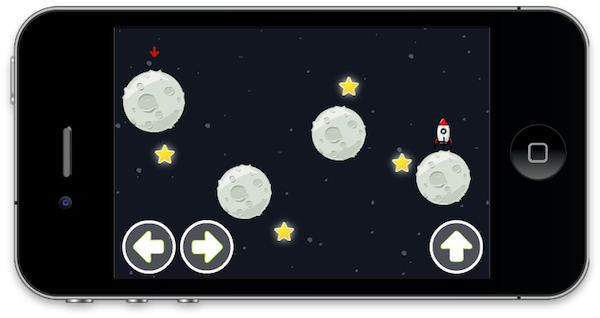
In this tutorial series, you’ll learn how to create a Lunar Lander inspired game. The objective of the game is to grab the stars on the screen and then land safely on the indicated spot. Read on!
Step 1: Application Overview

Using pre-made graphics we will code an entertaining game using Lua and the Corona SDK API’s.
The player will be able to hit a puck by dragging the paddle on the screen. You can modify the parameters in the code to customize the game.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within. This way we’ll be able to choose the size for the images we will use.
The iOS platform has the following characteristics:
- iPad 1/2: 1024x768px, 132 ppi
- iPad 3: 2048×1536, 264 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4/iPod Touch: 960x640px, 326 ppi
- iPhone 5/iPod Touch: 1136×640, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Asus Nexus 7 Tablet: 800x1280px, 216 ppi
- Motorola Droid X: 854x480px, 228 ppi
- Samsung Galaxy SIII: 720x1280px, 306 ppi
In this tutorial, we’ll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A simple and friendly interface will be used. It will involve multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
Freedom font (free for commercial use). Moon and Rocket Graphics from openclipart.org.
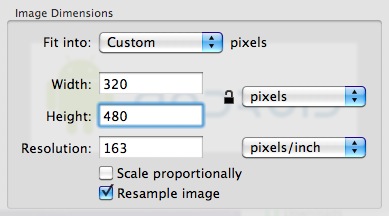
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended PPI. You can do this in your favorite image editor.
I used the Adjust Size… function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and to save them in your project folder.
Step 5: Sound

We’ll use Sound Effects to enhance the feeling of the game. The sounds used in this app were generated by AS3SFXR.
Step 6: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}Step 7: Main.lua
Let’s write the application!
Open your prefered Lua editor (any Text Editor will work, but you won’t have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 8: Code Structure
We’ll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necessary Classes
Variables and Constants
Declare Functions
constructor (Main function)
class methods (other functions)
call Main functionStep 9: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 10: Import Physics
We’ll use the Physics library to handle collisions. Use this code to import the physics library:
local physics = require('physics')
physics.start()Step 11: Multitouch
We’ll also use the multi-touch library to handle multiple fingers on the screen. Use this code to import it:
-- Multitouch
system.activate('multitouch')Step 12: Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
-- Graphics
-- [Background]
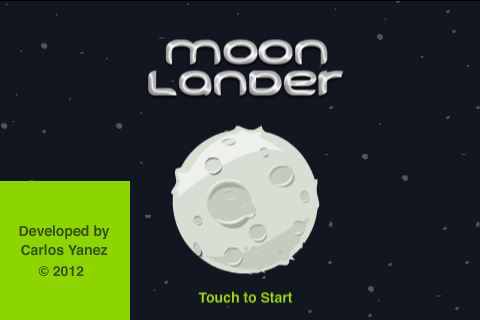
local bg = display.newImage('bg.png')Step 13: Title View

This is the Title View, it will be the first interactive screen to appear in our game. These variables store its components:
-- [Title View] local titleBg local playBtn local creditsBtn local titleView
Step 14: Credits View

This view will show the credits and copyright of the game, this variable will be used to store it.
-- [CreditsView] local creditsView
Step 15: Game Pad

This image will be placed on top of our previous background. The following lines store the graphics for the on-screen pad.
-- [Game Background] local gameBg -- [Pad] local up local left local right
Step 16: Moons

These are the moons graphics, referenced in the next variables. The bigger moon will be used as the landing spot.
-- [Moons] local m1 local m2 local m3 local bigM
Step 17: Stars

The items to collect. Four items must be collected before landing.
-- Stars local s1 local s2 local s3 local s4
Step 18: Rocket

This is the graphic that will be controlled by the player, using the pad on the screen.
-- Rocket (player) local rocket
Step 19: Landing Point
The landing point indicator becomes active when the four stars are collected.

Step 20: Variables
These are the variables we’ll use. Read the comments in the code to know more about how they will fit in.
-- Variables local arrow local stars = 0 -- stars collected local dir -- current direction local hitMoon = false -- used for collision detection on update local starHit local hitStar = false -- used for collision detection on update local hitGoal = false -- used for collision detection on update local complete
Step 21: Declare Functions
Declare all functions as local at the start.
-- Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePlayer = {}
local update = {}
local onCollision = {}Step 22: Constructor
Next, we’ll create the function that will initialize all the game logic:
function Main() -- code... end
Step 23: Add Title View
Now we place the TitleView in the stage and call a function that will add the tap listeners to the buttons.
function Main()
titleBg = display.newImage('titleBg.png', display.contentCenterX - 100.5, 20.5)
creditsBtn = display.newImage('creditsBtn.png', 14, display.contentHeight - 57)
titleView = display.newGroup(titleBg, creditsBtn)
startButtonListeners('add')
endNext Time…
In this part of the series, you’ve learned the interface and the basic setup of the game. In the next and final part of the series, we’ll handle the game pad actions, collision detection, and the final steps to take prior to release, like app testing, creating a start screen, adding an icon and, finally, building the app. Stay tuned for the final part!