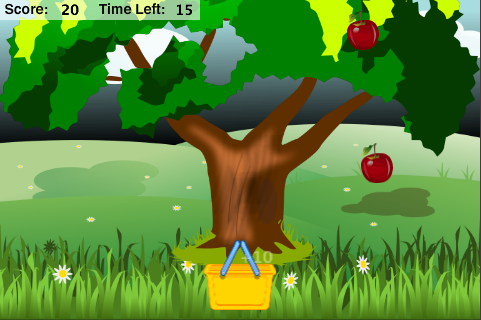
In this tutorial series, you’ll learn how to create an Apple Catcher game. The objective of the game is to grab the apples that fall on the screen by dragging the basket. Read on!
Tutorial Teaser
Step 1: Application Overview

Using pre-made graphics, we will code an entertaining game using Lua and the Corona SDK API’s.
The player will be able to catch the apples by dragging the basket on the screen. You can modify the parameters in the code to customize the game.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, that way we’ll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad 1/2: 1024x768px, 132 ppi
- iPad 3: 2048×1536, 264 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4/iPod Touch: 960x640px, 326 ppi
- iPhone 5/iPod Touch: 1136×640, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Asus Nexus 7 Tablet: 800x1280px, 216 ppi
- Motorola Droid X: 854x480px, 228 ppi
- Samsung Galaxy SIII: 720x1280px, 306 ppi
In this tutorial, we’ll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A simple and friendly interface will be used, involving multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download. The graphics are from openclipart.org.
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended PPI, you can do that in your favorite image editor.
I used the Adjust Size… function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and to save them in your project folder.
Step 5: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 6: Main.lua
Let’s write the application!
Open your prefered Lua editor (any Text Editor will work, but some may not provide Lua syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Get the Full Series!
This tutorial series is available to Tuts+ Premium members only. Read a preview of this tutorial on the Tuts+ Premium web site or login to Tuts+ Premium to access the full content.
Joining Tuts+ Premium. . .
For those unfamiliar, the family of Tuts+ sites runs a premium membership service called Tuts+ Premium. For $19 per month, you gain access to exclusive premium tutorials, screencasts, and freebies from Mobiletuts+, Nettuts+, Aetuts+, Audiotuts+, Vectortuts+, and CgTuts+. You’ll learn from some of the best minds in the business. Become a premium member to access this tutorial, as well as hundreds of other advanced tutorials and screencasts.