In this tutorial, you’ll learn how to create a Compass Application using the smartphone hardware. Read on!
Step 1: Application Overview

Using pre made graphics, we will code a Compass application using Lua and the Corona SDK API’s.
This is similar to Apple’s official compass app distributed with iOS.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, this way we’ll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial, we’ll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch. However, the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A simple and friendly interface will be used. The interface created includes a background and a compass pointer shape.
The interface graphic resources necessary for this tutorial can be found in the attached download.
Step 4: Export Graphics

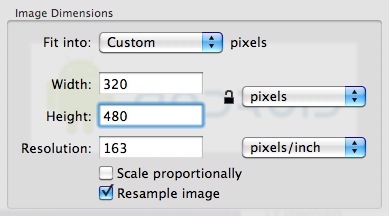
Depending on the device you have selected, you may need to export the graphics in the recommended PPI and dimensions. You can do this in your favorite image editor.
I used the Adjust Size… function in the Preview app on Mac OS X. Remember to give the images a descriptive name and to save them in your project folder.
Step 5: App Configuration
An external file, config.lua, will be used to make the application go fullscreen across devices. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 6: Main.lua
Let’s write the application!
Open your prefered Lua editor (any text editor will work, but not all support Lua syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 7: Code Structure
We’ll structure our code as if it were a Class. If you know ActionScript or Java, you should find the general structure familiar.
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 8: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 9: Background

This image will be used as the background for the application interface. The next line of code will store the interface.
-- Graphics
-- [Background]
local bg = display.newImage('bg.png')
Step 10: Pointer

This will be used to indicate the current direction in the background.
-- [Pointer]
local pointer = display.newImage('pointer.png')
Step 11: Heading Text
The next variable is used to display the heading in degrees as well as the current direction.
-- Heading Text
local heading = display.newText('0', display.contentCenterX, 60, native.systemFont, 21)
Step 12: Declare Functions
Declare all functions as local at the start.
-- Functions
local Main = {}
local update = {}
Step 13: Constructor
Next, we’ll create the function that will initialize all the game logic:
function Main()
pointer:setReferencePoint(display.CenterReferencePoint)
pointer.x = display.contentCenterX
pointer.y = display.contentCenterY
heading:setTextColor(255)
heading:setReferencePoint(display.CenterReferencePoint)
Runtime:addEventListener('heading', update)
end
Step 14: Pointer Rotation
We use the magnetic property of the heading event to set the rotation of the pointer
function update(e)
-- Pointer Rotation
pointer.rotation = math.floor(e.magnetic)
Step 15: Heading Text & Direction
These lines of code detect the curren rotation of the Pointer. This will help us identify the current direction when working with the compass.
-- Heading Text & Direction
if(pointer.rotation >= 0 and pointer.rotation < 23) then
heading.text = math.floor(e.magnetic) .. ' N'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 23 and pointer.rotation < 68) then
heading.text = math.floor(e.magnetic) .. ' NE'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 68 and pointer.rotation < 113) then
heading.text = math.floor(e.magnetic) .. ' E'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 113 and pointer.rotation < 158) then
heading.text = math.floor(e.magnetic) .. ' SE'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 158 and pointer.rotation < 203) then
heading.text = math.floor(e.magnetic) .. ' S'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 203 and pointer.rotation < 248) then
heading.text = math.floor(e.magnetic) .. ' SW'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 248 and pointer.rotation < 293) then
heading.text = math.floor(e.magnetic) .. ' W'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 293 and pointer.rotation < 360) then
heading.text = math.floor(e.magnetic) .. ' NW'
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
end
end
Step 16: Call the Main Function
In order to initially start the game, the Main function needs to be called. With the above code in place, we’ll do just that here:
Main()
Step 17: Loading Screen

The Default.png file is an image that will be displayed right when you start the application while the iOS loads the basic data to show the Main Screen. Add this image to your project source folder so it will be automatically added by the Corona compliler.
Step 18: Icon

Using the graphics you created before, you can now create a nice and good looking icon. The icon size for the non-retina iPhone icon is 57x57px, but the retina version is 114x114px, and the iTunes store will require a 512x512px version. I suggest creating the 512x512px version first and then scaling down for the other sizes.
It doesn’t need to have the rounded corners or the transparent glare. iTunes and the iPhone will provide that for you.
Step 19: Testing in the Simulator

It’s time to do the final test. Open the Corona Simulator, browse to your project folder, and then click open. If everything works as expected, you are ready for the final step!
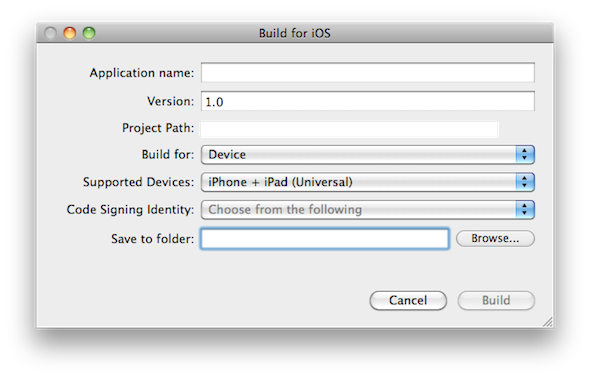
Step 20: Build

In the Corona Simulator, go to File > Build and select your target device. Fill the required data and click build. Wait a few seconds and your app will be ready for device testing and/or submission for distribution!
Conclusion
Experiment with the final result and try to make your custom version of the app!
I hope you liked this tutorial and found it helpful. Thank you for reading!